A few years back “HTTP” was the primary protocol used on websites but as the time and internet grow, vulnerabilities also grow, and to fix such issues “HTTPS” came into existence.
In 2022, today SSL/TLS channels are the default mode of deployment. While setting up your project online you can generate a free certificate from either Let’s encrypt or your hosting provider like AWS, Azure and our favorite Cloudflare 🙂
After installing the certificate, and setting up a basic 301 redirect from http to https we can assume our data and the visitors data is completely safe now?

Unfortunately, the visitor’s data is still not secure because the web entities might be vulnerable to MITM attacks i.e “Man in The Middle”
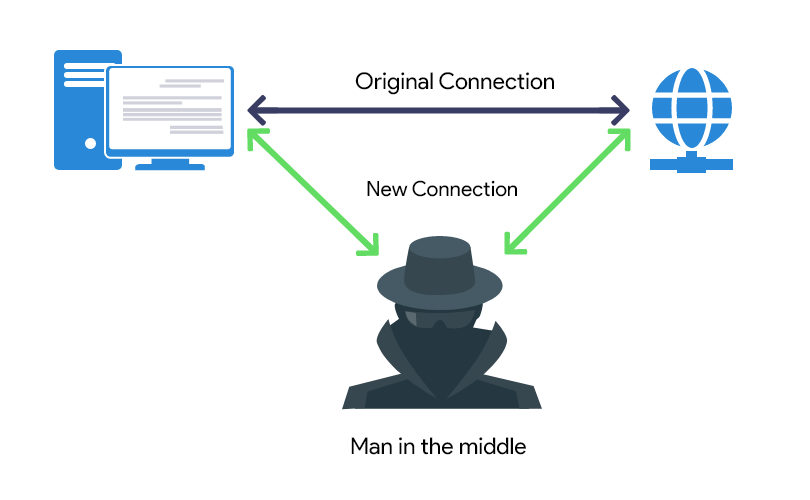
What is MITM (Man In The Middle)
MITM attacks have become a new normal online after the introduction of “https” protocol. According to Netcraft – 95% of HTTPS servers are vulnerable to MITM, MITM attacks were thought to pose a threat to 95% of HTTPS servers in 2016. Source – NetCraft
It is important for web developers to protect user’s data and secure websites.
Here is how the Whole MITM works, A user sends a HTTP request to the server and MITM reads the request. The server gives the result after a 301 redirect. With the help of a fake access point redirect the MITM redirects the information to you with insecure protocol while the MITM has the access to the whole information you just requested from the server.
The crazy part of this attack which is called as SSLtrip attack will not be noticed by a common user online.
Some other attacks like cookie hijacking, fake persona websites like examp1e.com for a website example.com, etc
We can talk about these types of web attacks in a separate lesson in detail.
What Is HSTS?
HSTS stands for hyper-strict transport security. Originally it was called STS but later on, it was called HSTS IN 2012.
What it does mainly by telling the server to strictly communicate in the secure protocol
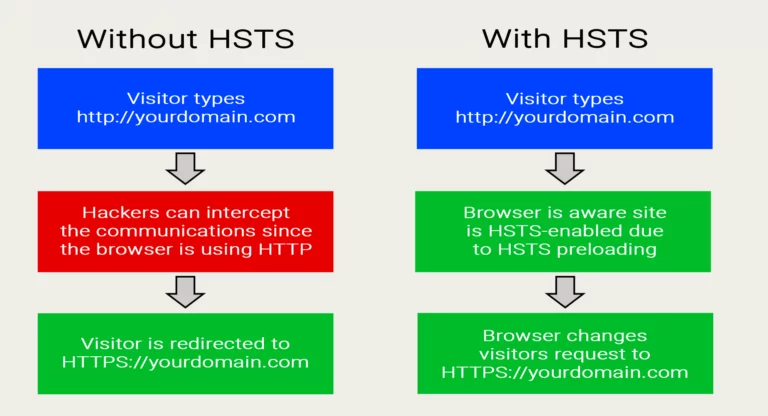
Here is an explanation of how the server interacts with HSTS and without HSTS

Why Should We Use HSTS?
So what are some benefits that we should using HSTS. It gives additional benefits regarding SEO & Security. Such benefits can help you boost your SEO efforts indirectly
Page Load Speed Improvement
With the implementation of HSTS policy, the first nonseure request only the secure version is requested and which leads to improve the time taken from an insecure version and redirect to the secure version is reduced which may lead to indirect benefits in SEO & organic rankings in the SERP
Security Improvement
Security on a website is extremely important and today google even directs the website owners to only serve the HTTPS versions of the website otherwise the browsers give a security warning to the end user. A secure website makes the end-user experience better and more secure. With HSTS implementation the initial nonsecure request which can be exploited by the MITM. The initial nonsecure data can be hijacked by the MITM and this puts the data of users in danger. So HSTS makes the websites more secure for the end user
Downsides of HSTS Protocol
However, the HSTS protocol gives you indirect SEO benefits and a security edge but it is also reported to have a few downsides.
- preload, If you have to revert your website to the HTTP version in the future, the browser might not remove the entries from its list for months, which could be frustrating if you are troubleshooting or want to serve HTTP in the future for some reason. However, this is a rare case scenario and you might not need to worry about this at all.
- includeSubDomains, You might have to secure all your subdomains secure to keep the certificates up to date.
- max-age Once you set max-age in your htaccess then if a user has already visited your site with a secure version, then for whatever reason you want to serve him an unsecured version that might not be possible. Again it’s a rare case scenario
- HSTS policy is activated if a user has already visited your page earlier while the first request is still the nonsecure request
HSTS Implementation
Now let’s discuss how to implement HSTS. Most of the hosting companies have implemented it on the server side itself you just have to fix it on your end. You can even follow this HSTS cheat sheet. But for easy explanation follow the below steps for implementation
HSTS Implementation in Apache
This can be done by going to the hosting account’s file manager or if you have FTP access then you can do it via the same. Here is how to implement this
- Locate your htaccess file in the hosting server. If you are unable to find it, then go to settings and click show hidden files
- Once you have opened the htacces file, then add the following code in the file and click save
- For filezilla follow the exact same method by looking for your htaccess file after you have enabled show hidden files.
Add the following code to your htaccess file
Header set Strict-Transport-Security “max-age=31536000” env=HTTPSIf you want o to include the subdomains in the protocol as well use the following code
Strict-Transport-Security: max-age=31536000; includeSubDomainsIn this way, you have successfully implemented the HSTS protocol on your server
HSTS Implementation for lighttpd
Laocate your Lighttpd configuration file at /etc/lighttpd/lighttpd.conf and input the following code
server.modules += ( "mod_setenv" ) $HTTP["scheme"] == "https" { setenv.add-response-header = ("Strict-Transport-Security" => "max-age=300; includeSubDomains; preload") } HSTS Implementation for NGINX
Locate your site.conf file and add the following code there
add_header Strict-Transport-Security 'max-age=300; includeSubDomains; preload; always;' HSTS Implementation for IIS Servers
By using the following code you can implement hsts on IIS servers
protected void Application_BeginRequest(Object sender, EventArgs e) { switch (Request.Url.Scheme) { case "https": Response.AddHeader("Strict-Transport-Security", "max-age=31536000; includeSubDomains; preload"); break; case "http": var path = "https://" + Request.Url.Host + Request.Url.PathAndQuery; Response.Status = "301 Moved Permanently"; Response.AddHeader("Location", path); break; } } To learn how to implement HSTS on self-hosted servers and VPS go to this awesome guide on htsts.
However, I recommend you to use professionals to help either your hosting provider or a developer to implement this 🙂
Testing HSTS implementation
Now as you have implemented the HSTS protocol, for testing if you have done it right then follow the extract methods to test the results
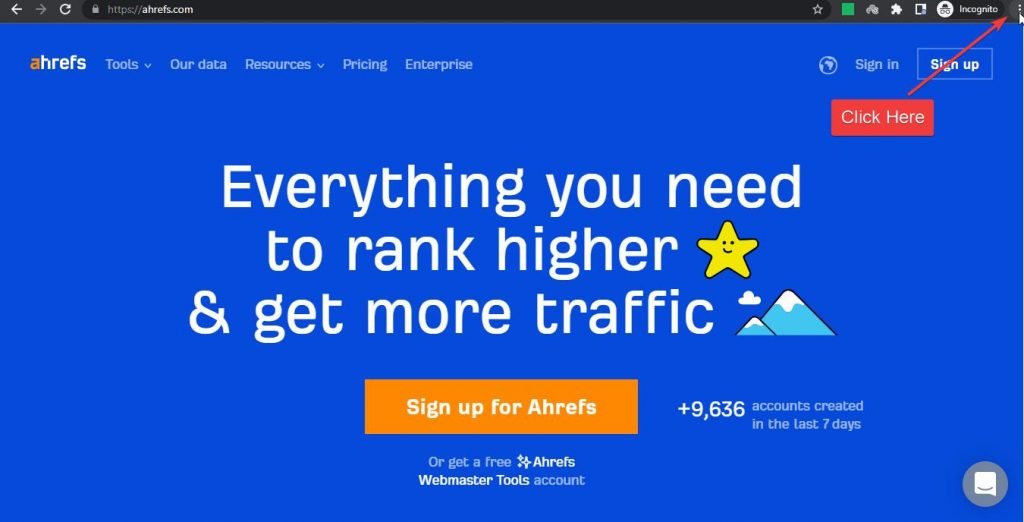
1. Visit the website you just implemented the HSTS protocol in your browser
2. Now click the settings icon on the right side to open the customization setting in your browser

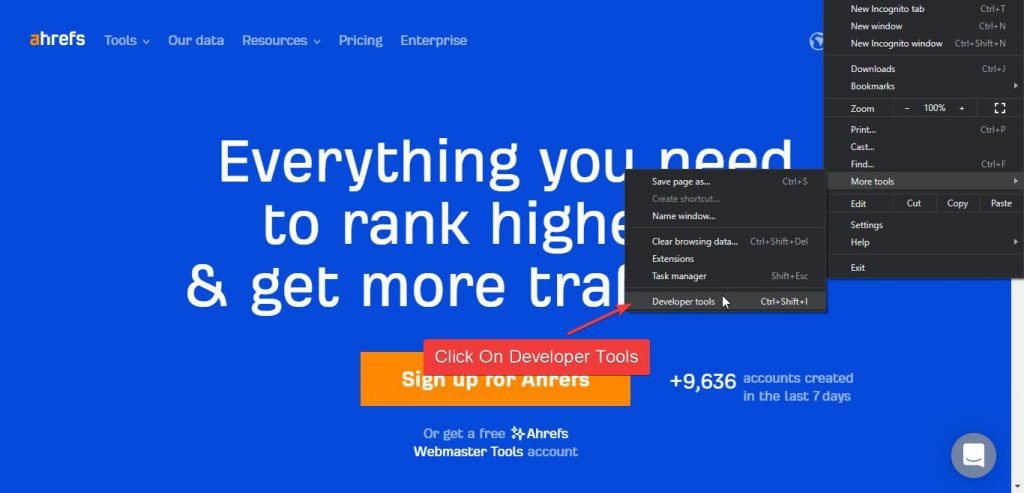
3. Go to More Tools > Developer Options

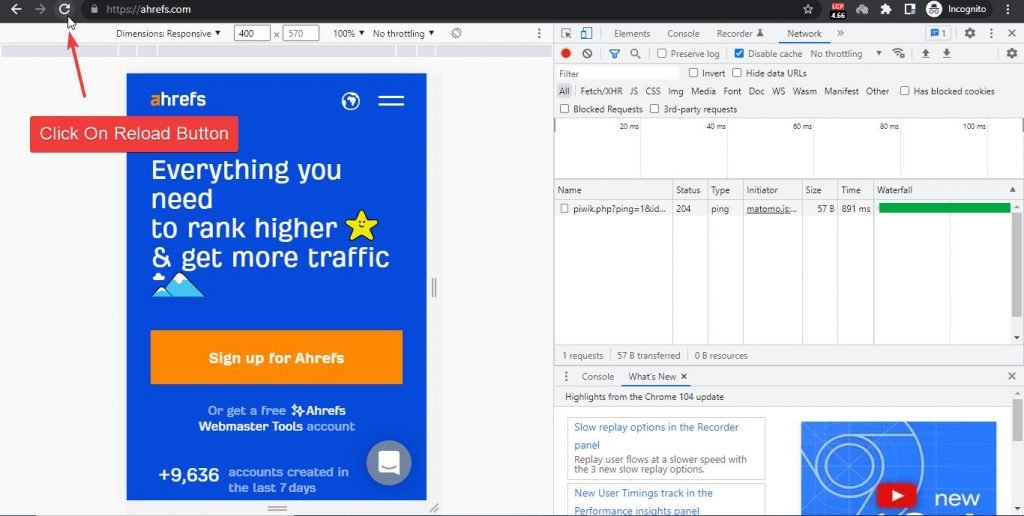
4. Now a console will open, click on the network tab and refresh the page you want to test

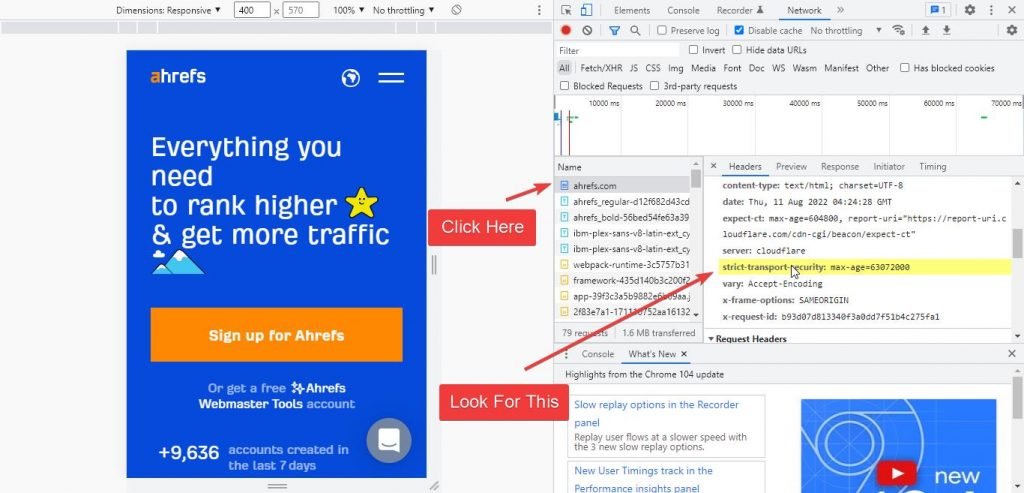
5. Click on the first request in the console and look for “strict-transport-security” in the list

6. If you see such an entry in the console then your website is successfully using the HSTS protocol
So this is how you can implement the HSTS policy. However, if are a newbie blogger and don’t know anything about it then ask your hosting provider to implement it for you. They know the stuff much better than you and will implement this on your website
Conclusion
So this is how you can implement HSTS on your website or blog. This concept has been introduced around 2012 but only got the attention of the SEO’s and website developers when google made security on the website compulsory. There are many benefits of using HSTS security protocol with very few downsides.
Let me know in the comment section if you were able to implement the same. If you have any questions regarding this just let me know. I would love to help you out with this